You are here: Links of Interest » HEIG-VD » [PRO] Virtual Comics Library » Rapport » Implémentation » Application Desktop » Bibliothèque
Bibliothèque
Table of Contents
Bibliothèque

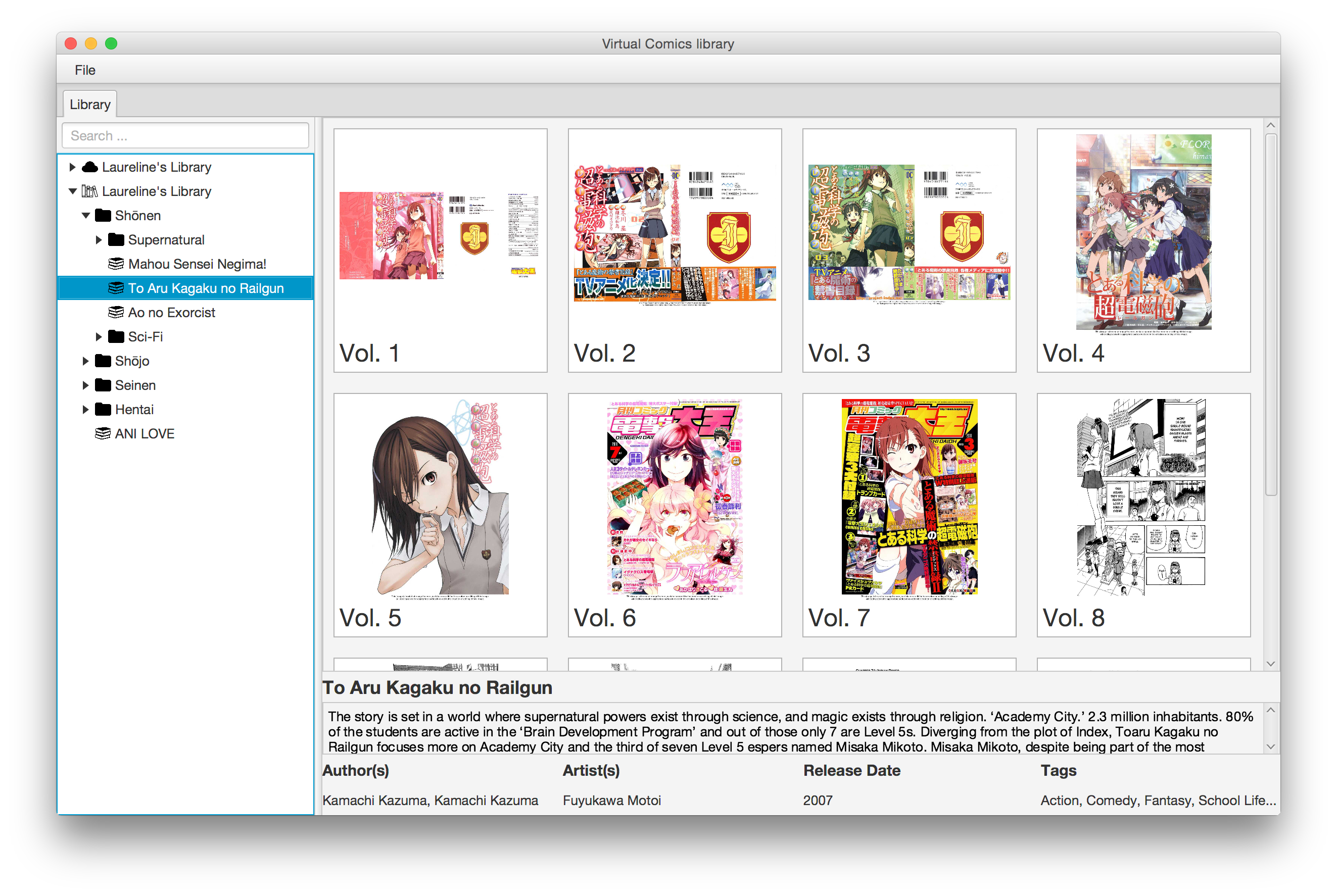
La bibliothèque est implémentée à l'aide de plusieurs contrôleurs. Un contrôleur principal qui gère la TreeView qui affiche les catalogues et un contrôleur secondaire qui se charge de l'affichage des volumes. Chaque volume possède aussi son propre contrôleur afin de pouvoir gérer l'affichage et les actions d'un volume de manière isolée.
Affichage des Catalogues
L'affichage des catalogues utilise une TreeView pour afficher les catalogues. Pour pouvoir appliquer des filtres au contenu de la TreeView, les classes RootCatalogItem et CatalogItem on été créées. La classe RootCatalogItem se place comme élément racine (La TreeView est configurée pour ne pas afficher son élément racine mais uniquement ses enfants) et expose comme enfants les catégories racines des catalogues enregistrés dans le système sous la forme de CatalogItems qui eux mêmes possèdent plusieurs CatalogItems enfants. Ceci forme un arbe parallèle à la structure des catalogues sous-jacents. Ces objets peuvent être considérés comme des “proxy” vers la vértiable structure.
<uml> hide empty fields hide empty methods
TreeView → “1” RootCatalogItem RootCatalogItem → “*” CatalogItem CatalogItem –> “*” CatalogItem CatalogItem –> CatalogNode RootCatalogItem –> “1” Catalog Catalog → “1” Category CatalogNode <|– Category CatalogNode <|– Series </uml>
Ces objets proxy permettent d'implémenter un système de filtre sur l'arborecence sans qu'il soit nécessaire de recréer toute la structure. La classe CatalogItem expose une méthode refresh() qui synchronise ses enfants avec l'objet sous-jacent et conserve l'ordre des enfants.
Filtrer un Catalogue
Une méthode applyFilter(filter) est aussi disponible sur les CatalogItems. Cette méthode permet de restreindre quels noeuds sont affichés. Le filtre est appliqué de manière récursive aux enfants. Le noeud est considéré comme ayant une correspondance si il remplit les critères du filtre ou si un de ses enfants remplit les critères du filtre. Si un enfant ne correspond pas au filtre il est retiré de la liste des enfants du noeud (si il y figure), de même si un enfant correspond aux critères il sera ajouté à la liste des enfants (si il n'y figure pas). La liste des enfants est ensuite retriée en fonction de l'ordre d'origine.
Ce fonctionnement permet d'afficher des noeuds qui correspondent au filtre même si leur parents ne le sont pas.
Modification du Catalogue
 En plus d'afficher la structure d'un catalogue, la bibliothèque permet aussi d'en modifier le contenu si il est local.
En plus d'afficher la structure d'un catalogue, la bibliothèque permet aussi d'en modifier le contenu si il est local.
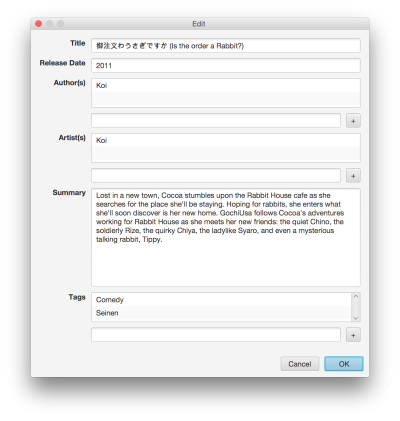
La bibliothèque présente des dialogues lors de la modification ou la création d'éléments. Un système pour gérer les dialogues “complexes” a été mis en place.
<uml> hide empty fields hide empty methods
abstract class Controller
Controller <|– DialogController abstract class DialogController<TResult> {
+ getTitle() + getButtons() + getResult(button)
}
DialogController <|– ModalController abstract class ModalController<TValue> {
+ setValue(value) + getValue() + commit()
}
</uml>
Le DialogController permet de présenter un dialogue en mode modal et renvoie un résultat. Ce type de dialogue permet de renvoyer un resultat en fonction du bouton qui a été appuyé. Le résultat est transformé en optional en fonction de sa valeur (en utilisant Optional.ofNullable()).
Le ModalController présente un dialogue “Ok, Cancel” en mode modal avec une valeur existante et permet au contrôleur de la modifier lorsque l'utilisateur sélectionne “Ok” via la méthode commit(). Si l'utilisateur annule l'action, la méthode n'est pas appelée et l'objet ne sera donc pas modifié.
Les différents contrôleurs d'ajout et de modification des objets du catalogues héritent de ces deux classes afin de faciliter leur implémentation.
Affichage des Volumes
Les volumes sont affichés dans une TilePane. Chaque volume est un tile qui affiche sa couverture (obtenue à l'aide du ThumbnailStore de son catalogue) ainsi que son titre.
